样式优秀的blog
next blog 环境搭建
因为多终端的同步问题,备份一下环境搭建的步骤
插件
添加相关推荐
hexo
部署的时候提示报错
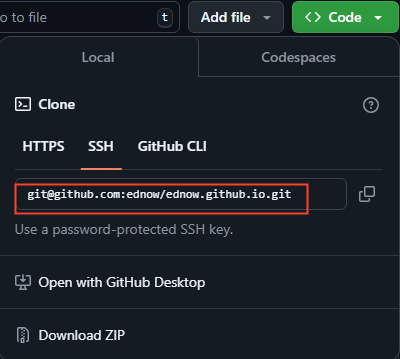
remote: No anonymous write access. 、issing or invalid credentials.
如果是使用ssh推的,将deploy的链接改成ssh形式的。否则需要在vscode登录下。
图片详情

通过npm安装hexo
1 | npm install -g hexo-cli |
插曲:npm代理修改
查看代理
1 | npm config get proxy |
修改代理
1 | npm config set proxy http://server:port |
删除代理
1 | npm config set proxy null |
使用page
hexo clean
有的时候样式没有生效:hexo clean一下就好了,clean之后需要 hexo genreate重新生成html
通过git安装next
1 | git clone https://github.com/theme-next/hexo-theme-next themes/next |
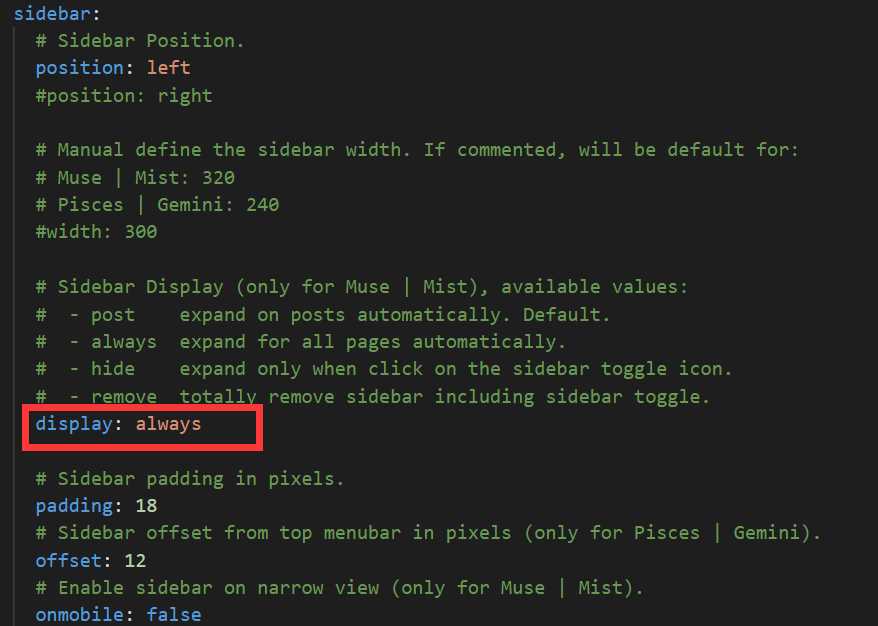
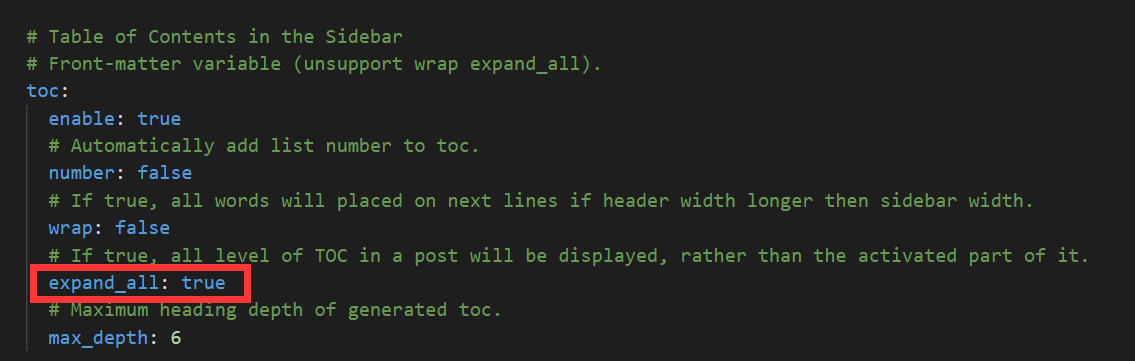
配置sidebar默认全展开,并且固定
配置sidebar默认显示,将 display设置为always
配置默认toc展开,将 expand_all设置为true
参考文献
参考文献1:hexo 我的使用总结
生成标签(tags)云
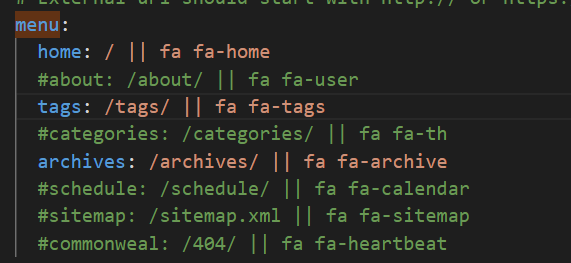
修改theme种的config.yml文件,是的tags页可见时
会出现tags的pages
但是点击进去确什么也没有
正确方法
之前的方法不行,是因为还需要再进行如下的配置
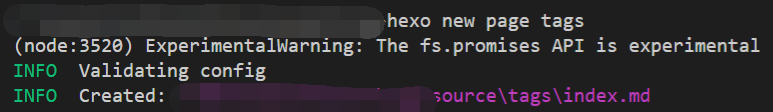
终端输入 hexo new page tags
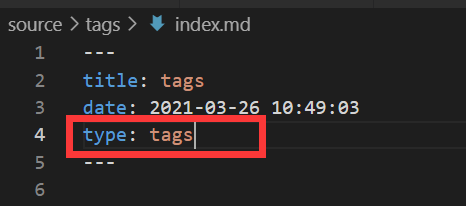
找到对应的index.md,添加 type: tags
然后就可以食用了
同理可生成categories(分类)
参考文献
参考文献1:知乎
文章加密
文章加密的步骤
参考文献1,简书,hexo文章加密
bug
不对模板文件修改的话不能显示TOC
对sidebar.swig做修改
1 | {% if page.encrypt == true %} |
自定义home主页
默认的home主页是文章列表,如果想改成自己定制的主页需要进行如下的配置
新建一个home page
hexo new page home
找到对应page的index.md文件
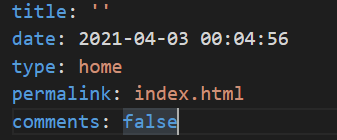
修改index文件
对index文件做如下修改
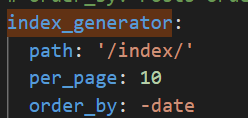
如未正常显示,修改hexo的config
参考文献
zhihu文章
TOC相关
关闭置顶文章的TOC
参考文献
相关博主
相关博主2
markdown支持
TODO
PicGo图床
picgo:一个用于快速上传图片并获取图片 URL 链接的工具
gitee和github双向同步的自定义连接的格式
<details><summary>图片详情</summary><img src="$url" alt="找不到图片(Image not found)" onerror="this.onerror=null;this.src='https://gitee.com/ednow/cloudimg/raw/main/githubio/$fileName.png';" /></details>
gittalk评论功能
TODO
解决next主题和mathjax下划线冲突问题
google analysis
去谷歌分析官网,注册并填写相应的信息
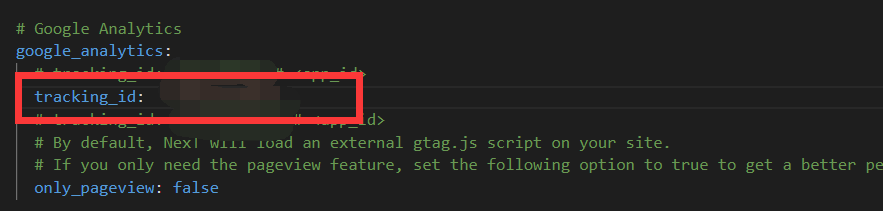
添加数据流之后,复制 track_id,到主题的配置文件 themes\next\_config.yml处
执行 hexo clean && hexo g && hexo d重新编译网站并推送
f12,监视network,能在浏览器控制台看见google分析的请求则配置成功
效果
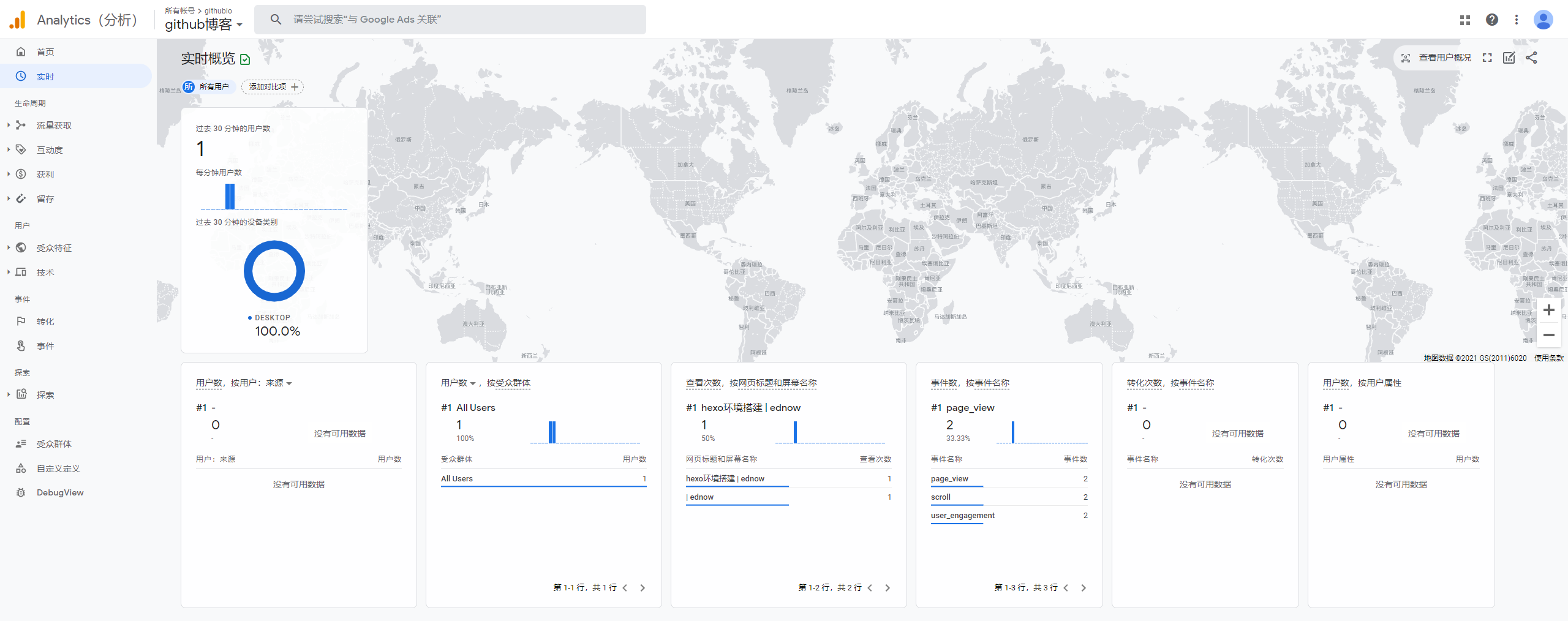
在左侧的 实时处可以看到你网站的被访问的实时信息
- 访问的设备信息
- 被访问的站点信息
- 停留的时间等…
百度analysis
注册
增加网站
获取track_id
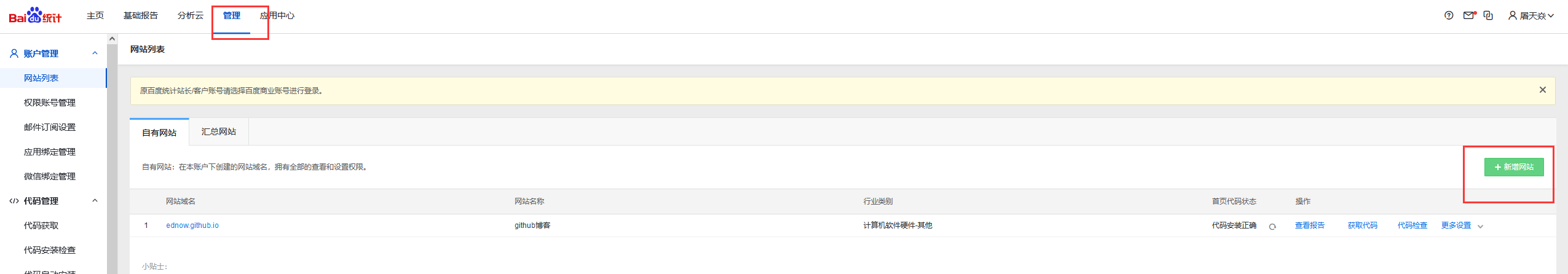
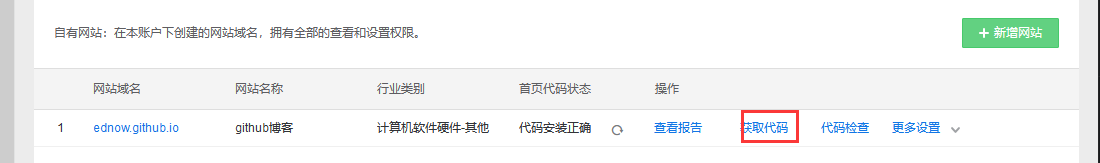
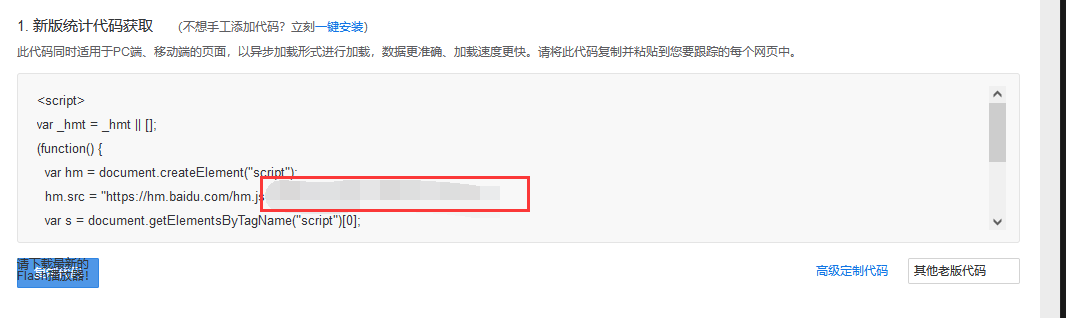
按照其要求填写好一些表单后重新来到管理页面,点击获取代码
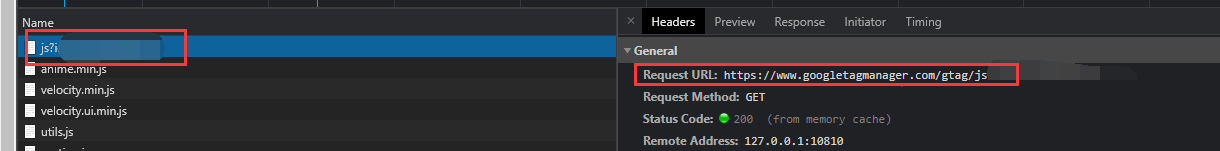
复制 js?xxxx,对应xxx处的track_id
添加track_id到next的配置文件
检查是否插入成功
法1,通过百度统计的管理控制台
法2:浏览器控制台看见百度统计的请求
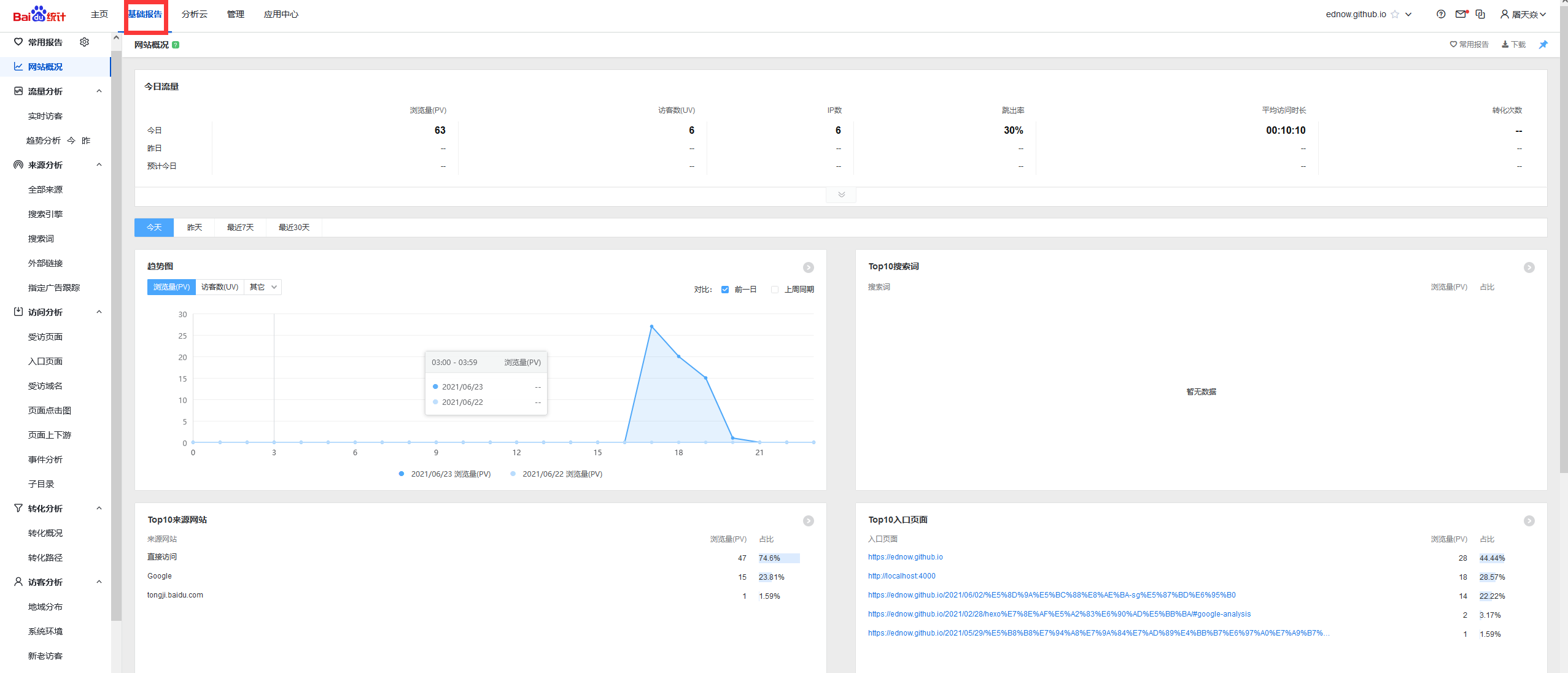
效果
在 基础报告处可以看到对应网站的被访问信息
参考文献
图片懒加载
懒加载插件安装:npm install hexo-lazyload-image --save
配置:
代码详情
1 | lazyload: |
代码压缩安装:npm install hexo-all-minifier --save
bug:gifsicle pre-build test failed 安装失败的解决方法
删node modules
参考文献
用cnpm安装
压缩
plantuml的渲染器
busuanzi统计
设置为true即可
1 | busuanzi_count: |
字数统计
安装 npm install hexo-symbols-count-time --save
否则会报错 Unable to call symbolsCountTotal
搜索功能
misc
github TODO list
配置失败
删掉的style
nav只显示三级标签,并没有正确解决问题
1 | .nav-item.nav-level-4 ol .nav-item.nav-level-5 a span:before { |
bug:local host正常
展开所有的detail
$$('summary').forEach(e => e.click())
bug
懒加载的问题
懒加载会导致summary全开但是图片加载慢的问题,解决方法未知