vscode的使用技巧
万能键
CTRL+SHIFT+P
搜索文件
ctrl+p
vscode的一些配置
快捷键设置
由于我设置的PicGo快捷键是ctrl+shift+c,和
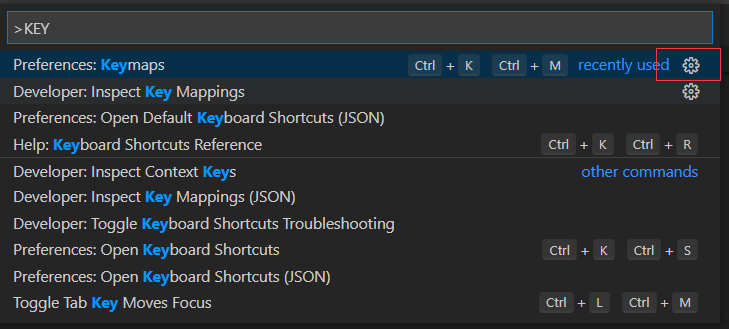
CTRL+SHIFT+P 万能键搜索key,点击key mapping的那个齿轮就可以了
自动保存
由于每次都要ctrl+s,实在是太繁琐了,所以设置一下自动保存,直接万能键搜autosave 然后回车然后就是自动保存
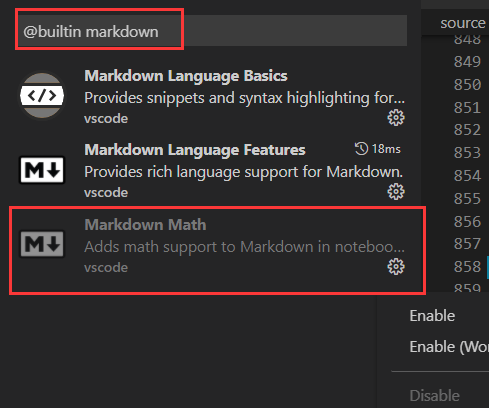
打开markdown的quickSuggestions
为了使用usersnippet需要打开markdown文件的quickSuggestion
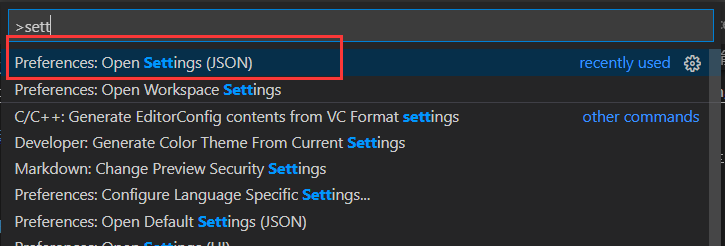
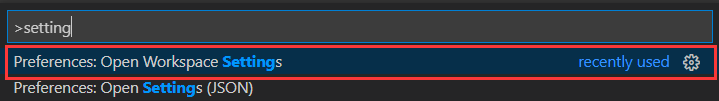
使用万能键打开setting.json
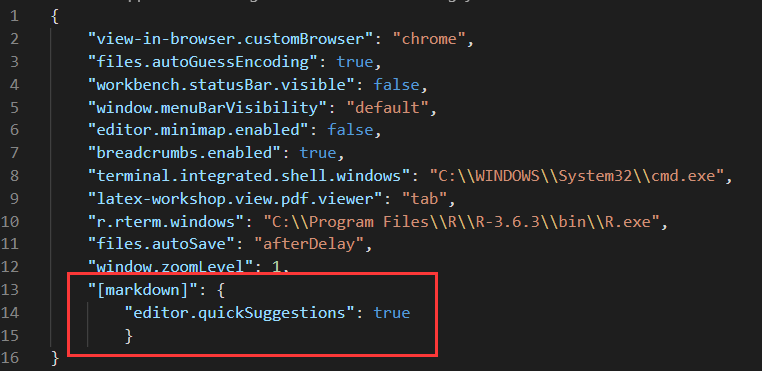
在配置文件中添加相应的配置项
1 | // "[markdown]": { |
配置自己的snippets(官方文档)
如果在markdown使用,请打开vscode的markdown的quickSuggestions
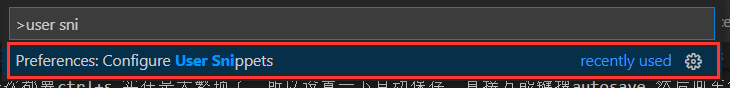
万能键搜user snippets
new 一个用户代码块
给一段文本添加 <kbd>标签
快捷键版
1 | { |
快捷键中加入一些正则替换
1 | { |
使用latex将一段字标红,中间如果有空格,用 \quad隔开
输入版
1 | "kbd": { |
enhancement: snippet 的TM_CURRENT_LINE 不能替换当前行的内容
只能自己写扩展
比如,为每一行的前面加上 >,必须自己写扩展实现
一次执行多个snippet
设置默认替换的时候就是选中
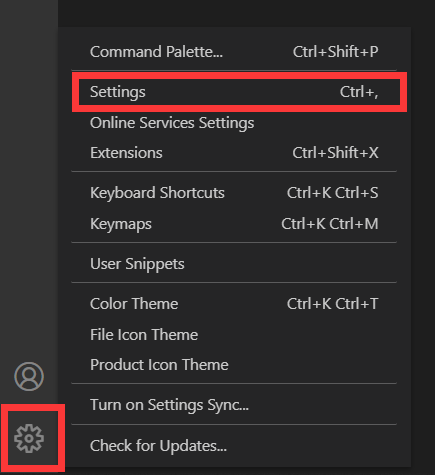
打开设置
法1:使用万能键打开设置
ctrl+shift+p
法2:左下角点点点
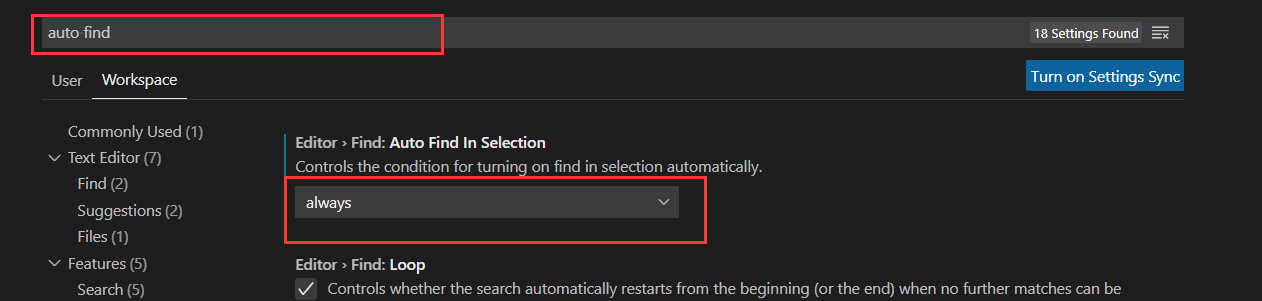
搜索auto find,并将其改为always
远程vscode:将vsocode运行在网页端
ailearning里面code-server中用户设置所在的位置
直接对着文件框右键,复制文件路径 (Settings) /User/settings.json,证明新版aidLux不知道放哪里了
参考文献
参考文献1: 如何在浏览器中运行VS Code?
字体放大
ctrl+ +
安装配置
1 | git config --global user.email "ednow258@gmail.com" |
reload
Open the command palette (<kbd>Ctrl </kbd> + <kbd>Shift </kbd> + <kbd>P </kbd>) and execute the command:>Reload Window
vscode中像typora一样编辑markdown
markdown all in one bug
渲染异常
解决方法:参考文献
解决方法

代码详情
1 |
vscode同时打开同一个项目两次
使用了虚拟桌面,一个桌面用来编辑工作内容,一个桌面用来记录笔记,笔记的记录和工作的内容所处的文件夹为同一个,且都需要用vscode编辑
使用VSCode环境进行开发,突然出现卡顿、打字显示缓慢,滚动、选择迟缓等问题
突然就不能编辑了
有可能是插件的问题
开发环境配置
java
在用户配置文件中加入环境位置,注意name的格式是固定的,而且java版本必须对应环境的版本
1 | "java.configuration.runtimes": [ |
插件
在vscode server中安装插件:
在vscode的插件市场中直接下载下来,然后直接离线安装插件文件
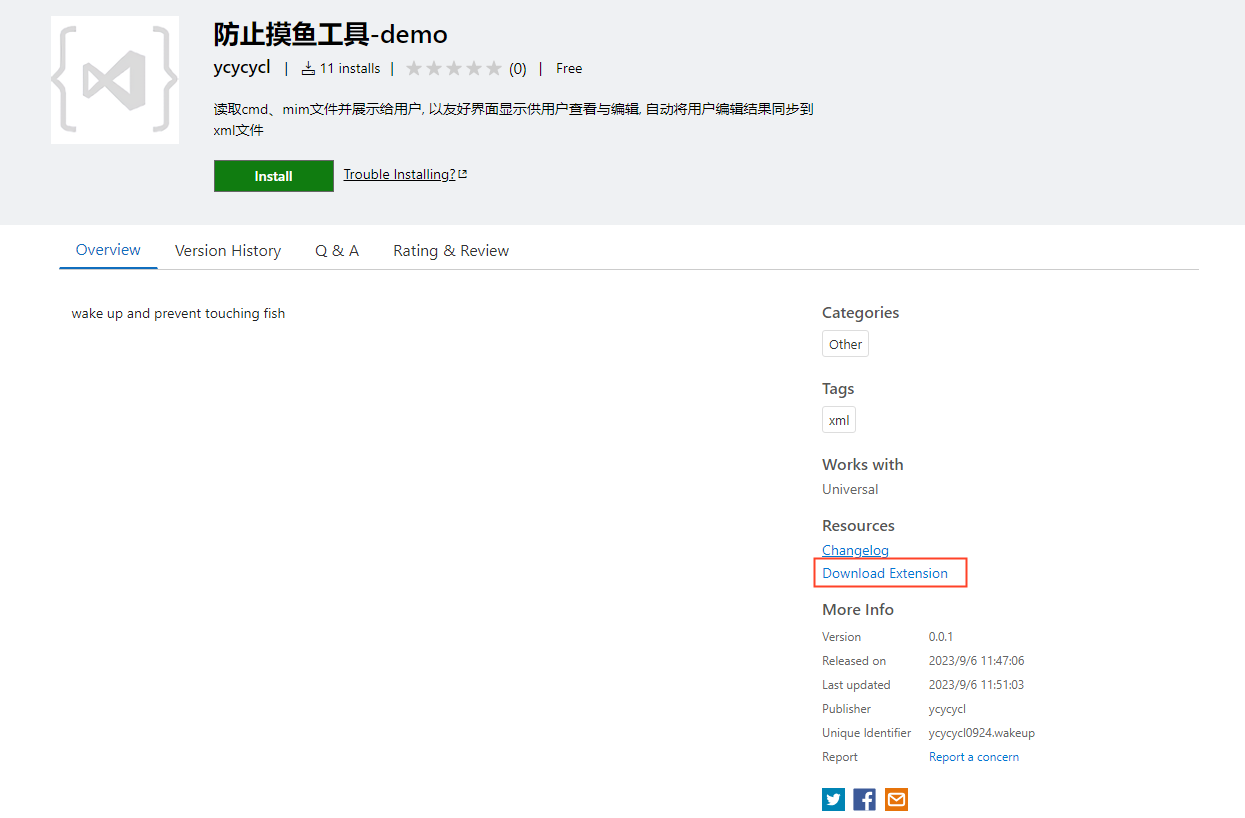
下载文件

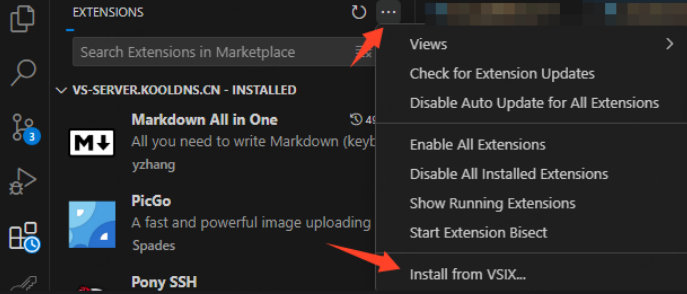
安装插件文件

code server wake on lan插件
leiyunkang.wake-on-lan这个插件一直提示找不到 arp
似乎是这个插件的环境变量中没有arp,直接把arp的二进制文件放到普通用户的二进制目录中 cp /usr/local/sbin/arp /usr/local/bin/arp
ssh client插件
cweijan.vscode-ssh的新建ssh连接填写密码的时候会和bitwarden的chrome插件有冲突,可以直接选择先屏蔽bitwarden的chrome插件再新建ssh连接
java插件
vscjava.vscode-java-pack
markdown 插件,所见即所得,作用:方便编辑表格
cweijan.vscode-office, 有toc,方便表格编辑
markdown表格排序插件
clover.md-table-editor,右上角可以直接对表格排序